【2017年3月9日更新】

HTML/CSSの知識の浅い初心者がホームページを作りたいなら、テンプレートを利用して、とりあえず1つホームページを作ってみることをおすすめする。成果物を生み出しながら勉強していけば、学習意欲は自然と高まる。
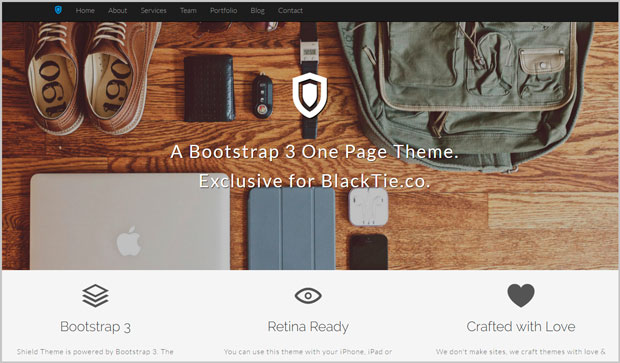
少しだけHTMLを勉強すれば上のようなホームページは簡単に作ることができる。このサンプルページの作成時間はだいたい全工程2時間くらい(サーバーの準備から始めて)である。
今回はこのサンプルホームページの作り方を紹介する。
http://lifeiscolourful.web.fc2.com
HTMLテンプレートを使ってホームページを作る
上のサンプルサイトは、無料で配付されているテンプレートを使用しているので、ゼロから作っている訳ではない。今回は、このサンプルのような高品質なホームページを簡単に作成する方法を書いてみる。以下のような人を対象としてしている。
- 自分でホームページを持ちたい人
- 自分でカスタマイズしたい人
- HTML/CSSの初歩の初歩は知っている、または勉強してもいい人
- これからWebの勉強をしたい人
なので、ホームページは欲しいけどHTMLって何?そんなの触りたくない、という人は今回は対象ではない。そういう人向けのホームページ作成方法はすでに過去記事で書いてあるのでこちらを参照してほしい。
今回の作成に必要な知識は、以下の通りになる。
- サーバーの準備
- FTPソフトの使用法
- HTML(h1、imgタグの設定)とCSSの初歩
ドットインストール(プログラミング動画学習サイト)で言えば、HTML入門の第10回くらいまでを理解していれば十分事足りる。
ホームページ作成サービスとの違い
まず、無料のホームページ作成サービスを使う場合と自分で作る場合の違いやメリット・デメリットを簡単に書いておく。
ホームページ作成サービスは誰でも簡単にホームページを持てるというメリットがある反面、以下のようなデメリットがある。
- サービスが終了したら、自分のホームページも消滅
- カスタマイズの自由度が少ない
- 重い(遅い)
無料であることを考えれば仕方ないが、ビジネスで利用するには少し躊躇してしまう。
少しだけ自分でWebのことを勉強してHTML/CSSでホームページを作れるようになれば、これらの不安材料が解消できる。
またテンプレートを使ったとしても、腕を磨いていけばカスタマイズのレベルも上がってオリジナリティも出せるし、自分で作る満足感も得られる。なにより、1つスキルが増えて嬉しい。
テンプレートを使ったホームページの作り方(準備)
では、テンプレートを使ったホームページの作り方の手順を紹介していく。作り始める前に少し準備が必要だ。
1. テンプレートをダウンロード
無料のテンプレートを配付しているサイトはたくさんあるが、今回はこちらサイトの『Shield』という1ページのテンプレートを使ってみる。

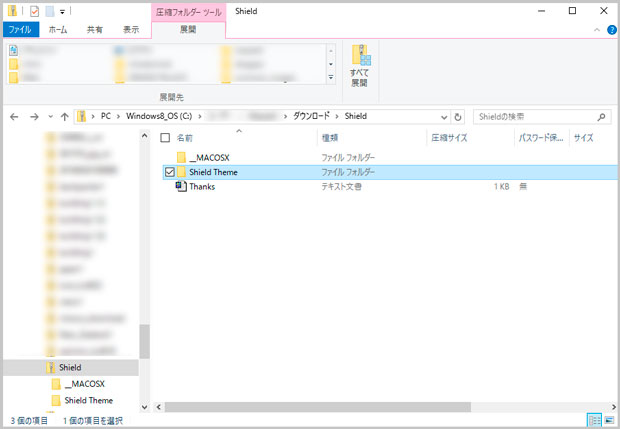
ダウンロードファイルの中に「Shield Theme」というフォルダがあるので、この中身がテンプレートの本体である。

この「Shield Theme」の直下にindex.htmlがあるので、一度それをクリックするか、ブラウザにドラッグ&ドロップするかして表示させてみよう。上のサイトで見たデモ画面と同じモノが表示される。これは、自分のPCの中のテンプレートファイルをブラウザで見ている状態である。
無料のテンプレートは世界中のサイトで山ほど配布されているので、自分の好みに合ったデザインを探して利用すれば良い。テンプレートまとめ記事もたくさんある。
商用無料でしかも高品質!レスポンシブ対応、HTML5/CSS3で作成されたテンプレートのまとめ | コリス
2. サーバーを用意
テンプレートをダウンロードしただけでは、データが自分のPCの中にあるだけなので、これをインターネットにアップロードしないことには誰も閲覧できない。このアップロード先が「サーバー」である。
普通は自分でブログやサイト運営をする場合は、有料のレンタルサーバーを利用するが、今回は練習なので無料のサーバーを使ってホームページを作成してみる。特におすすめするわけではないが、FC2を使う。(※FC2の無料サーバーは広告がでます)
まずは、FC2でアカウントを作って自分のホームページのURLを決めよう。下の赤字部分は自分で自由な文字列に決めることができる。
http://lifeiscolourful.web.fc2.com/
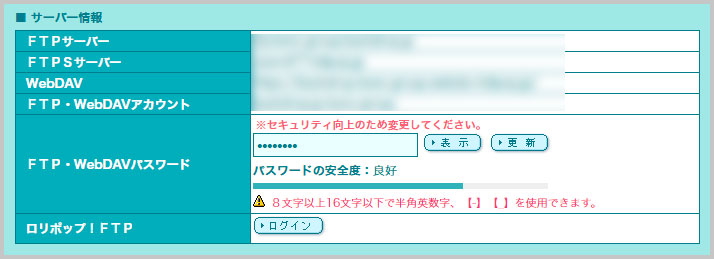
ログイン画面の「FTP設定」で、ホスト名、ユーザー名、パスワードをチェックしておこう。

もちろん少し投資できる人は有料のレンタルサーバーがいい。例えば、『ロリポップ』なら月額100円~で始められる。とりあえず小規模なHPなら『ロリポップ』で十分。
ロリポップやその他のサーバーでも、FTP情報は「アカウント情報」などで得ることができるのでチェックしておこう。

3. テンプレートをアップロード
サーバーが用意できたら、次はダウンロードしたテンプレートをそのままアップロードしてみる。アップロードするためには、FTPソフトが必要なので、とりあえず無料の『FFFTP』か『Filezilla』で十分なのでインストールしておこう。(以下はFileZillaを使った例を示す。)
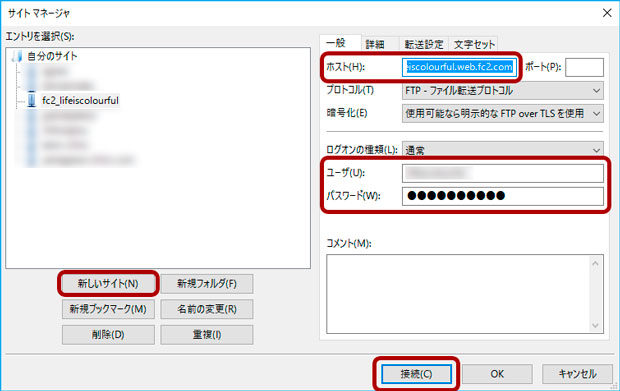
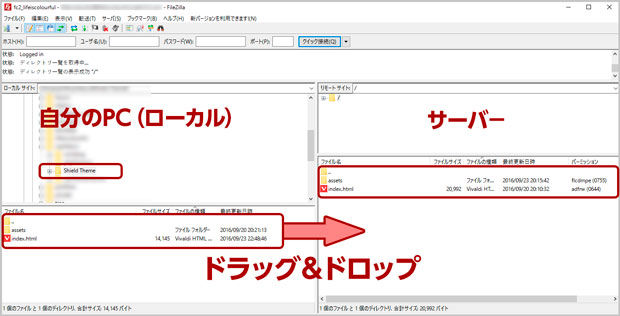
「ファイル」-「サイトマネージャ」-「新しいサイト」でサーバーのFTP情報設定画面になるので、上でチェックしたFTP情報を入力する。とりあえずは、下図の通りホスト名、ユーザー名、パスワードを入力すればOK。(他のFTP設定の説明は割愛)

「接続」を押すとサーバーに接続され、以下の画面のように左に自分のPC、右にサーバーのフォルダ構成が見れる画面になるので、ダウンロードしたテンプレートフォルダ「Shield Theme」以下のファイルを丸ごとサーバー側にドラッグ&ドロップする。これでアップロード完了。

ブラウザで自分で設定したURL(僕の場合は、http://lifeiscolourful.web.fc2.com)にアクセスして、ダウンロードしたテンプレートがそのまま表示されれば成功。
以降は編集する場合は、自分のPC(ローカル)でデータを更新⇒完成したらサーバーにアップロード、という作業を繰り返していく。
ホームページ作成(カスタマイズ)方法
ここからがこの記事の本題。
現時点ではデザインがテンプレートのままなので、これを自分の好みにカスタマイズしていく。この作業は自分のPC内のファイルを編集することで行う。ここでは冒頭で紹介した通り、サンプルとしてレストランのホームページを作っていく。
今回のカスタマイズはもの凄く簡単な範囲にとどめている。HTML/CSSの初歩の初歩の知識で十分である。
- h1のテキスト修正&CSS微調整
- <img>の挿入
- テンプレート画像の差し替え
- 不要な部分のコメントアウト(<!-- -->記述)
- ダミーテキストの挿入
上のようなホームページのデータ編集をするには、エディタというソフトが必要なのだが、とりあえずはメモ帳を使っておけばよい。徐々にハマりだして、もっとカッコよくて使い勝手の良いエディタが欲しくなったら、TerapadやAtom、Brachetsなどを使い始めればいいだろう。
HTMLを編集する場合はindex.htmlというファイル、CSSを編集する場合は、main.cssというファイルに変更を加える。今回はこの2つのファイルだけ編集する。編集の動作チェックは、上で述べた通り自分のPCのindex.htmlをブラウザで表示させればよい。
以降の説明は、HTML/CSSを少しでもかじっていれば理解できるので、手とり足とりの説明は記載しない。おそらくしなくても十分理解できるので。もしつまった場合は、ドットインストールに戻ってもらいたい。
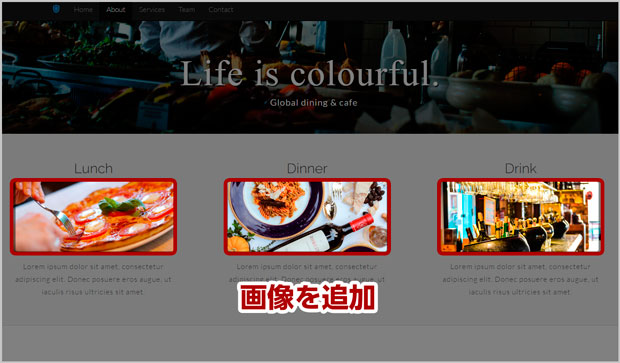
1. 画像を置き換え
まず、レストランのホームページを作るので、テンプレートの画像を全てそれらしい料理画像やシェフっぽい人の画像などに置き換えた。

これは、imgフォルダ(画像が格納されているところ)に自分の使いたい画像を入れて名前を変更しただけ。ファイルの編集はしていないのでHTMLの知識は不要。
当たり前だけれど、ホームページに使う写真はキレイなものを選んだ方が良い。印象が全然違う。あと、テンプレートとの相性も考えよう。今回選んだテンプレート『Shield』は都会的でスマートなデザインテイストなので、写真も大人っぽいクールなものが合う。ここで、ポップなイラスト等を挿入してしまうと違和感がでてしまう、というのはなんとなく理解できるだろう。迷ったらテンプレートの画像を真似れば間違いないはず。
今は、高画質な無料画像がいくらでも手に入るので活用しよう。世界中の無料画像を一括検索できるサイトを以下で紹介しているので、利用してもらいたい。
世界中の無料素材サイトをまとめて画像検索できるサービス厳選6つ【ブロガー&Webデザイナー保存版】 - Life is colourful.
2. ファーストビューのカスタマイズ
ファーストビュー(ページを開いたときにまず目に入る部分)のタイトル文字を下にずらした。もともとは真ん中にあった。

テンプレートでは、h1がロゴマークにタグ付けされていたので、これをタイトル「Life is colourful.」に割り当て直すと同時に、h1のCSSで上部の余白を大きくした。また、フォントの種類やサイズも変更した。
main.cssのh1のCSSのmargin-topの数字を増やせば、垂直位置を下にずらすことができる。フォントの設定は、font-sizeやfont-familyなどを自分の好きなものに設定すれば良い。
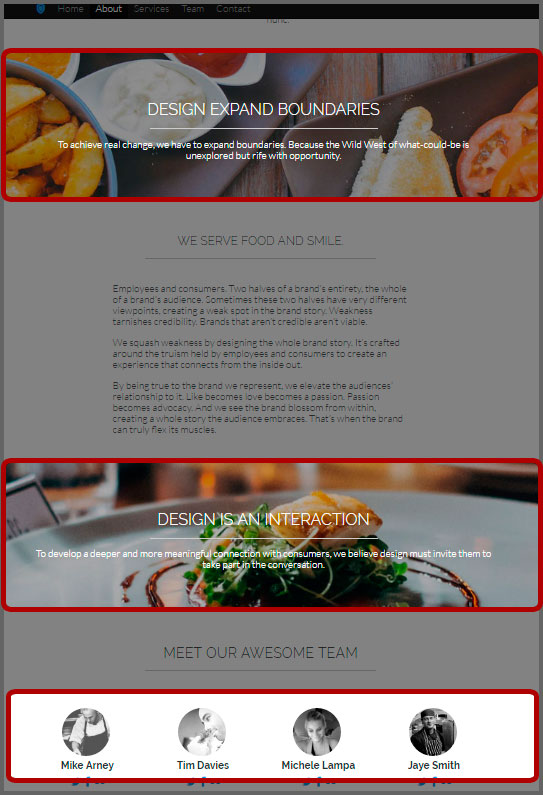
3. 新規画像の挿入
テンプレートではアイコンが表示されていた部分を画像に置き換えた(下図)。

これは、画像フォルダに使いたい画像を入れて、index.htmlの該当箇所に<img>で読み込めばすぐできる。もちろんこの位置でなくとも、好きな場所に挿入できる。練習なので、色々と試してみよう。
4. 不要な部分をコメントアウト(非表示)
あとは、今回のカスタマイズでテンプレートには不要な部分がたくさんあったので、それらは全て<!-- -->で囲んで非表示にした。
5. ダミーテキストの挿入
テンプレートの文章を一部ダミーテキストに入れ替えた(途中で面倒になったので一部だけ)。今回はサンプルの作成だったので適当な文章を挿入したが、自分の目的に合った文章を挿入すればよい。もちろん日本語サイトなら日本語で入力すればよい。各<p>内の文章を編集するだけである。
ここまでできれば全て完了なので、全てのファイルをもう一度サーバーにアップロードすれば、サンプルのようなサイトが出来上がっているハズである。
▶http://lifeiscolourful.web.fc2.com
もし、途中の説明がわからなかった人は、上のリンク先で右クリックして「ソースを表示」してもらえば、今回修正したHTMLの内容が確認できる。
最後に
ここで作成したサンプルは、テンプレートを少し修正しただけである。デザインはテンプレートのテイストをそのまま引き継いでいるので、写真選びを間違えなければ、ほとんど失敗のしようがない。
もちろん今回は練習である。本当に自分でホームページを管理していくなら、これだけでは不十分だし、複数ページのサイトを管理するなら、もう少しHTML/CSSの基礎やWebサイトの作り方を体系的に学んだ方がいいだろう。
しかし、ひとまず1つWebサイトを作ったことには変わりない。
個人経営のレストランなら、これに日本語の文章を入れれば十分である。あとは、季節によってメニューが変わるなら、その箇所だけ修正しアップロードしていけば管理していける。
HTML/CSSを少し勉強しておけばスキルの幅が広がる。Webサイトでもブログでも、自分の好みに合わせてカスタマイズが可能になる。まずは、少しだけ興味をもってプログラミング学習サイトや入門書で学んでみよう。
これからWebの世界を目指す人には、こちらの記事も参考になるだろう。