世の中はデザインで溢れている。ブログを運営するとき、会社で資料を作るとき、普段の生活の中でも結構「デザインする」ことに直面する場面は多い。キレイで便利なテンプレートやテーマを使えば済む話だけれど、素人やデザイン初心者でも、少しでもデザインに関する意識があれば、仕事だけでなくプライベートでも応用がきくし、思考の幅も広がって楽しい。
デザインするということは何も特別なことではなく、一握りの絵心のある人が特殊なグラフィックツールや生まれ持ったセンス用いて、創造的な作品を生み出すことだけを意味するわけではない。
誰でもできるデザインもある。
そしてそれは、ちょっとした知識があって、何かを作るときにほんの少し気をつければいいだけの作業である。(このエントリーでいう「デザイン」とは、そういうものと定義する。)
この記事では、デザイン初心者に向けて、デザインの簡単な7つの基本を紹介してみる。実際にこの7つの基本を使って、下の素材(単なる文字の羅列)をデザイン性のあるものに仕上げてみようと思う。

今回の作業の目指す方向性を挙げておく。
- 使う色:青系
- テイスト:ビジネス
- 与える印象:まじめ、堅い、信頼性
- 用途:資料など
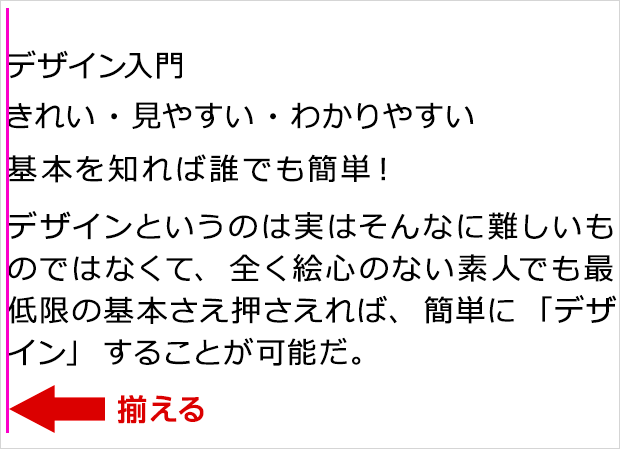
1.揃える
「揃える」ということはデザインの基礎である。生活用品のラベル、新聞、Webサイト、ブログなど身の回りのモノを見渡せば、全てとにかく「揃っている」ことに気づくだろう。人は、端が揃っていたりモノが整列しているのを見ると「整っている、キレイ」という印象を受けるからだ。
大事なことは、「見えない線」を見せる(想像させる)こと。
ということで、サンプルの素材を揃えてみる。揃えるといってもまだ文字しかないので、とりあえず左に揃えてく。このあとのステップでも随時「揃える」作業は続けていく。パワーポイントなどで資料を作るばあいも、「整列」や「左寄せ」などを使えば簡単に文字や図形を揃えることができる。

まあ現時点では、すべてが左に寄り過ぎだし、まだこれだけではよくわからない。
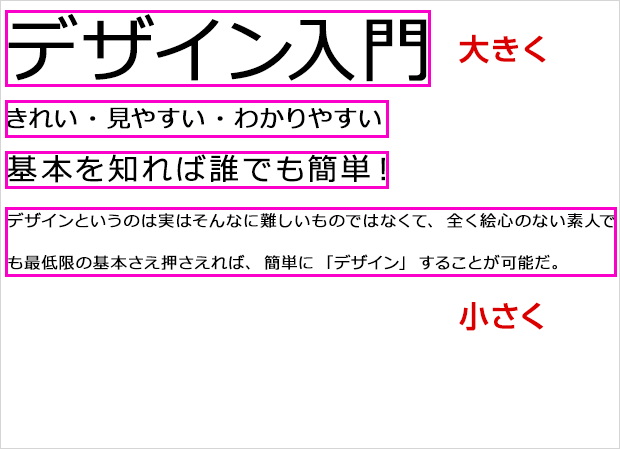
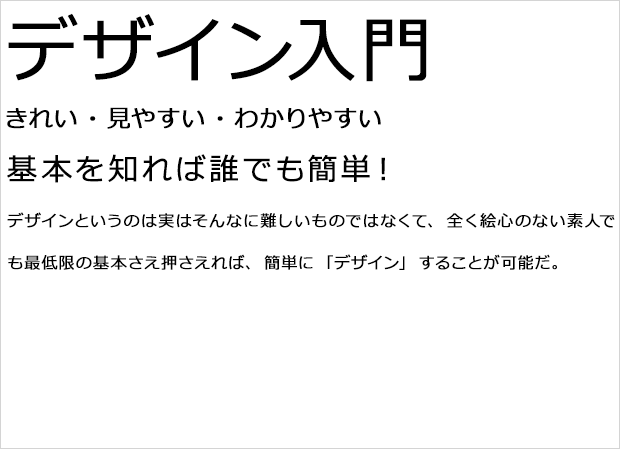
2.メリハリをつける
「メリハリをつける」とは強弱をつけること。目立たせるところは大きくして、添える程度のところは小さくする。何事でもそうかもしれないが、全てを全力でやらないということ。(関係ないか…)
今回のサンプルでいうと、「デザイン入門」はタイトルなので大きく、下の説明文は小さくする。サイズとともに、文字の太さを変えてメリハリをつけることもできる。
ブログなどでは、テーマ側がすでに「タイトル」、「見出し」、「本文」で文字サイズの設定をしてくれているので、あまり意識する必要はないが、自分で資料を作るときなどは、「伝えたい部分だけ目立たせる」ことが大事。
あれもこれもと足すのではなく、余計なものを「引く」ことを意識するとうまくいく。

これで少しは読みやすくなった。

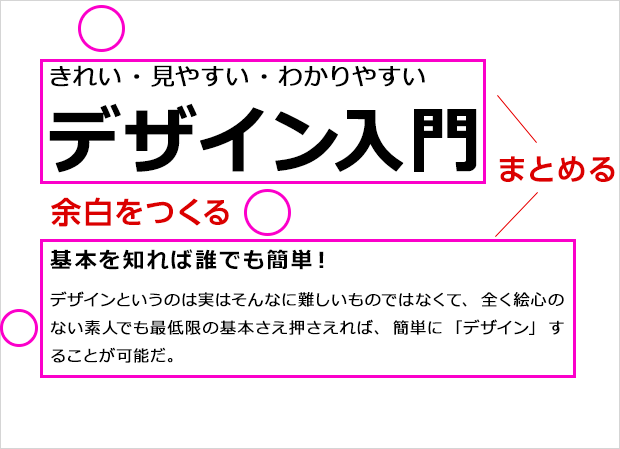
3.まとめる&余白をつくる
ここまで、揃える、メリハリをつけるという作業をしたが、なにかまだ窮屈でかっこわるい印象を受けていたと思う。それは、文字が端に寄りすぎていたからである。これをこのステップの「まとめる&余白をつくる」作業をするとこうなる。

かなりすっきりした。太字のメリハリも加えたので、読みやすくもなっているだろう。
まず上と左の端っこから離して「余白をつくる」。これがすっきりした要因だ。余白がないデザインは圧迫感を与える。たまに、端から端まで文字がびっしり詰まったWebサイトを見かけるが、内容がいかに良質でも読み手の読む気を削ぐので、かなり損している。
次に、タイトル部分と説明文部分に分けてそれぞれの情報を「まとめる」。また、タイトル部分と本文部分は離して間に余白をつくった。

情報を「まとめる」と、見る人は同種の情報だと認識する。しかし、まとまりの情報量が多すぎると圧迫感を感じてしまう。そこで、ある程度まとまった情報同士を離して余白を作ると、読み手は一呼吸おくことができる。
「余白の美学」という言葉もあるので、余白はしっかり意識したい。
ただし、 何事もバランス。余白ばかりだと「退屈な」デザインになるので、気をつけよう。
正直なところ、可読性だけで考えれば作業をここで止めるのがベストかもしれない。しかしそうすると、この記事がもの凄くつまらないもので終わるので続ける。
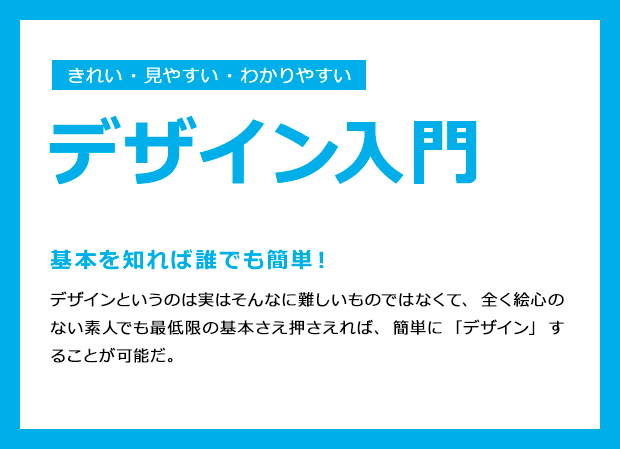
4.色をつける
ここまでは白黒のまま作業してきたが、ここでやっと色を付けることにする。
ただ、色を使いはじめると迷宮入りすることが多々ある。自分の好みや、配色の組み合わせ、色付けする箇所など、考えることが一気に増えるからである。
ここではサンプル素材をこういう感じにした。

あまり色に関して知識のない人、色彩感覚に自信がない人が、色付けをする場合に気をつけたいことを以下にあげておく。この3点を知っていればおそらく色の迷宮入りは免れる。
- 白・黒・グレー以外は1色、または2色に限定する。
- 複数の色を使いたい場合は、同系色でまとめる。(青系なら青+水色+紺など)
- 無彩色(グレー)を積極的に活用する。
要するには、色を多用するなということである。
色付けは楽しい作業でもあるので、色んな色を使いたくなるのだが、その気持はグッと押さえて決めた色以外は使わない選択をしてほしい。そうすれば、統一感を保てる。
今回のサンプルでは、青系を一色(空色)だけ使った。
ちなみに、それぞれの色が一般的に与える印象は以下の通りである。
赤:強さ、情熱的、破壊、躍動など
青:信頼、安全、誠実、清潔など
緑:平和、調和、自然、協調など
黄:集中、注目、好奇心、軽快さなど
橙:穏やか、ぬくもり、団結など
ビジネスで無難なのは「青」。企業サイトに青が多いのは、信頼性や誠実さといった印象を与える効果を狙っているからである。もちろん色の与える印象を考えていない例もたくさんあるが、少なくともデザインを担当する人間はそういうことは頭に入れてデザインしている。
また業界によっては、使えない色もあるので気をつけよう。例えば、ぼくは仕事で病院のWebデザインをすることが多いのだが、赤だけは御法度の色である。
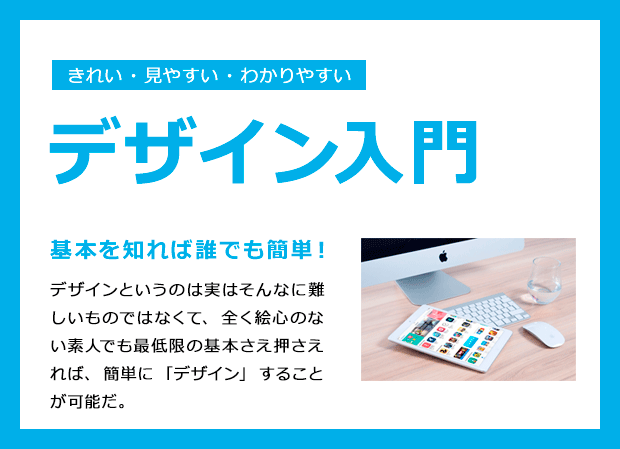
5.写真を挿入する
写真の効果は絶大だ。写真があれば、見る側は文章読まなくもそれが何をいいたいのかわかる。とても大事な要素である。Webサイトやブログの運営をしている人ならよくわかると思うが、今やコンテンツ内に画像を配置するというのは、必須の作業である。
それくらい写真やイラストが及ぼす影響は大きい。
ここでも、サンプルに関連画像を挿入してみよう。

あくまで「関連」画像であくまでイメージなのだけれど、全くかけ離れた画像をいれることはやめた方がいいだろう。見る側に「なんでこの画像?」と、余計な思考をもたらす。
6.フォントを気にする
フォントとは字体のこと。
ここまでは、「メイリオ」というWindowsに標準搭載されているフォントで作ってきたが、これを変えてみる。

フォントによって印象も変わる。
フォントも無料・有料、和文・欧文含め星の数ほどあるので、どれが最適とは言えないし全て把握する必要もないのだけれど、少し調べて自分なりの鉄板は持っておいたほうがいいだろう。
Mac系の人なら「ヒラギノ」&「Helvetica」愛好家が多いだろうし、Windownsでも最近は「游ゴシック」などのかっこいいフォントも使えるので、少しでいいので気にしてもらいたい。
ちなみに、サンプルの書体は読みやすいと定評のあるMORISAWAフォントの「UD新ゴ」を使っている。
【参考】フォントの基本:
7.背景を気にする
デザインする人にとって、「背景」って結構いつも難題である。白一色だとつまらないし、ヘタに主張の強い画像も入れられない。
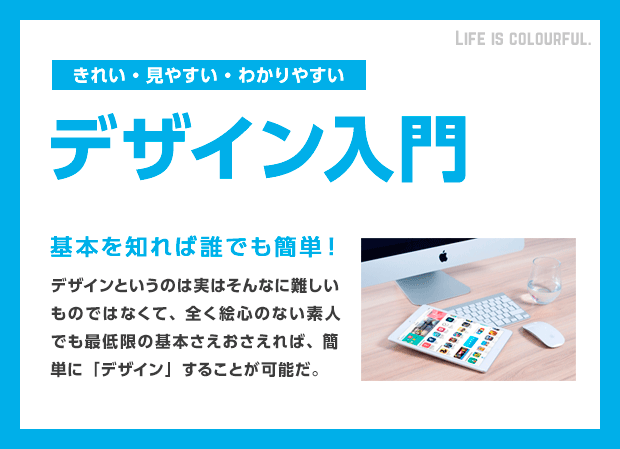
今回はシンプルにノート風の背景を入れてみた。これがベストとは限らないが、退屈さは和らいだだろう。

これがこの記事が提案する一つの解ということで、これでひとまず完成とする。はじめに比べれば、多少なりとも「デザイン性」というものは含まれているだろう。
デザインは100人が取り組めば100通りの答えがある。誰でも自分の感性に従って意見を言えて、誰でもすぐ始められる。そこが醍醐味。
PR
もう少し上のデザインを目指す人へ
ここから先は、デザインに興味があって、さらに深みにハマりたい人向けにおまけとして書いていく。
単なる会社の資料レベルは飛び越えていくが、少し自分にお金と時間を投資してデザインを勉強すれば、簡単なWebデザイン(バナー広告など)の仕事はできるようになる。ブログやサイト運営などをしている人にとっても、決して損することはないスキルだ。
同じサンプルを題材として、デザインのテイストを変えて作りなおしてみる。素材は同じでも、デザイン次第で見る人に与える印象を全く別物にできることがわかるだろう。
ポップで親しみの湧くテイスト

ぼく自身こういうテイストは苦手なのだが、ひとつの例として示しておく。もう少し上手な人なら、もっと楽しくデザインを遊ばせられると思う。
【デザインの特徴】
- 字体・枠など全て丸みを持たせ、優しい印象に。
- 小物(アイコン)を配置し楽しさを演出。
- リズムを崩し「遊び」をもたせる。(「誰でも」の部分)
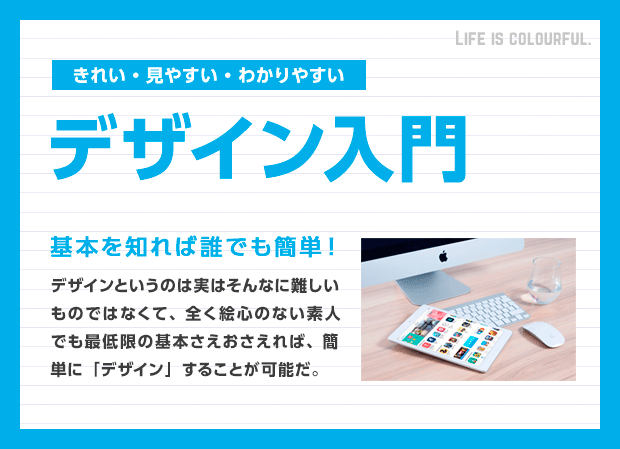
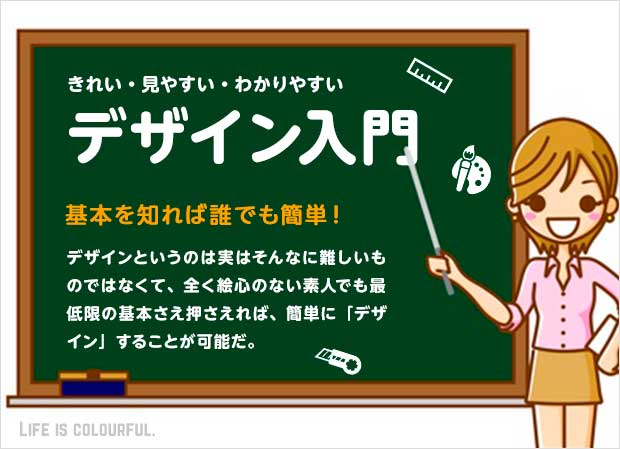
ポップで親しみの枠テイスト 其の2

同じポップでもイラストを使えば「教室感」をだして、優しく教えてくれる「入門」のイメージを強調することができる。さらに、チョーク文字にしたりすれば、さらにテイストを強めることもできるだろう。
【デザインの特徴】
- 意図にあったイラストを使って与える印象を強調する。
- 遊びは入れても、揃える、メリハリなどの基本は守る。
かっこいい、大人なテイスト

男性が読む本の表紙をイメージし、かっこいいデザインが学べそうな印象とした。
【デザインの特徴】
- 背景一面に印象を決定づける画像配置。
- 背景に細かい黒の斜線をいれ全体のトーンはおとして大人の雰囲気をだす。
- 文字は白一色のシンプル。可読性を損なわせないよう配慮。
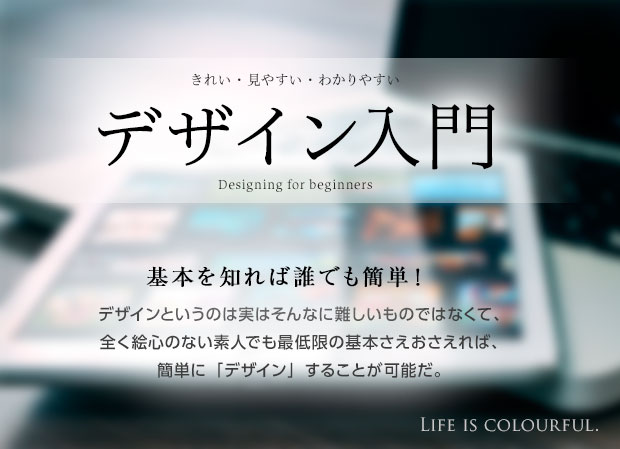
先進的なテイスト

時代の最新技術を先取りする情報雑誌のようなイメージ。(まあそれで「デザイン入門」はないんだが、そこはツッコミなしで。)
【デザインの特徴】
- 目立つ箇所のフォントは明朝体を使用して、かっこつけた感をだす。
- 左右の揃えは解除して、中心線で揃える。
- シャドウや光彩、グラデーションを施し多少の高級感を演出。
使用した素材や知識、ツールのまとめ
前半部分は、今手元にあるソフトで簡単に実現可能だろう。後半部分も、イメージに合った素材を使って雰囲気にあうフォントや図形のカタチを変化させているだけなので、特別なツールはなくてもできる。
しかし、素材やツールに関しても知っておいたほうが作業効率がいいので、興味がある人のためにまとめておく。
画像素材
こちらの記事を参照してもらえば、簡単に良質な無料画像が手に入る。
グラフィックツール
無料ツールならGIMPや、Photoshp Onlineが便利。
仕事にしたい人は有料ツール。まずは体験版から。
フォント
PCに標準搭載のフォントで満足できなくなった人、デザインで仕事する人は自分に投資しよう。鉄板ツールのモリサワフォントがおすすめ。
欧文フォントなら無料でたくさん選べる。
デザイン関連の優良書籍
ここで書いたデザインなコツを含め、基本的なデザインに関する知識は全てこの2冊の本に詰まっている。デザインスキルのベースを体系的かつ網羅的に学べる良質なデザイン本。


